our posts tagged “javascript”
Back in September 2020, our own Eric Wagoner wrote about his first experience with Cypress, touching on its ease of setup, easy to read and write syntax for JavaScript developers, and some of the team-related benefits of incorporating Cypress testing into a project. Since then, we’ve continued to work with several clients using Cypress - whether building out a testing infrastructure from scratch or helping them expand their tests and testing capability. We’ve learned a lot over the past few years working with Cypress and in this post, I’ll share some of the biggest benefits we noticed both from a QA and development perspective.
…read more
We recently were a part of a project with what was, in many ways, a
typical successful startup. The company makes hardware for a niche
market, powered by their own firmware and driven by a suite of web
applications running both on a server and locally as
Electron apps. They make a great
product that is disrupting the space and they’re growing rapidly, both
in company size and number of users.
What started as a small integrated team has spun up to several groups
overseeing various aspects of the product and as that happened the
developers became somewhat siloed from the QA folks. Each group had
its own process for keeping the quality high in the face of rapid
growth, namely thorough unit tests on the development side and a
series of step-by-step documents used by a number of testers to
manually go through every page and every button of the web
applications. Releases were coming quickly and the testers were
spending hours upon hours methodically testing only to have to start
all over again when another release came out of development. They were
overworked and almost overwhelmed, and called Infinity for help.
…read more
In an ecosystem riddled with large, portentous frameworks,
Redux is a refreshingly ascetic
little store management system. Driven more by its functional
programming-inspired tenets than supporting code, it offers — and
needs — only a few helper functions to manage its stores.
Minimalism is good. It's also a good idea to abstract oft-used
patterns into more expressive forms. Ideally, code should be crafted
such that its intent comes out on first read, while making deeper digs
possible when required.
Happily enough, the judicious use of delightfully succinct
higher-order functions is often all that's required to tailor-suit
some ergonomics into the manipulation of middleware and reducers. This
blog entry will showcase some of those helper functions that work for
me.
This article assumes you're already familiar with Redux. If this isn't
the case, you might want to check out first one of my
previous articles,
which provides a gentler, if a tad unconventional, introduction to the
framework.
…read more
JSON Schema is a neat way to describe or
prescribe structural expectations of JSON documents (or, indeed, any
data structure, let it be a JavaScript plain object or the equivalent
in another language). But JSON schemas are themselves JSON documents
and, while machines love a good ol’ JSON format, let’s face it: for us
humans it’s a lengthy, picky, and mildly onerous format to write and
read.
Fortunately, there are many ways to craft JSON schemas while
circumventing most of its JSON-born tediousness. Let me show you a few
of them.
…read more
The nice thing with knowing a technology well, is that you can create
a lot of nifty things. The nicer thing with knowing a healthy
smattering of technologies, is that with the right amount of cunning
and slyness you can gather things here and there and build something
that is niftier than the sum of its parts.
…read more
I'm still playing around with Redux and, as
usual, I'm always on the lookout for ways to optimize my laziness.
One thing that I found irks me just a little bit are the Redux
actions. They are nothing but raw Javascript objects, meaning they are
very easy to set up and manipulate. But since anything goes, they are
also very easy to subtly get wrong. For example, I'm working on a
spaceship game and I have an action called MOVE_SHIP. But what
arguments was I using for that? Was it this:
{ type: 'MOVE_SHIP', ship: 'enkidu' }
or rather, that:
{ type: 'MOVE_SHIP', ship_id: 'enkidu' }
Sometimes, I remember to double check myself, but other times, I'll
use the wrong property and set myself up for a long, protracted,
somewhat less-than-joyful debugging session.
…read more
Redux is a small JavaScript library that is
quite popular at the moment. Liberally inspired by functional
programming principles, it offers a state container that is accessed
and modified via message passing.
Thanks to this message passing, and a strong emphasis on immutability
and pure functions, it minimizes surprises and maximizes sanity. One
of its beautiful promises, for example, is that since the state is
only modified via messages (or actions) and pure functions, one can
consistently replay the actions of an application and end up in
exactly the same final state.
As I was reading and playing with Redux, I began to wonder... This is
a blissfully small library. How easy would it be to port it to Perl?
In the name of science, I had to try.
…read more
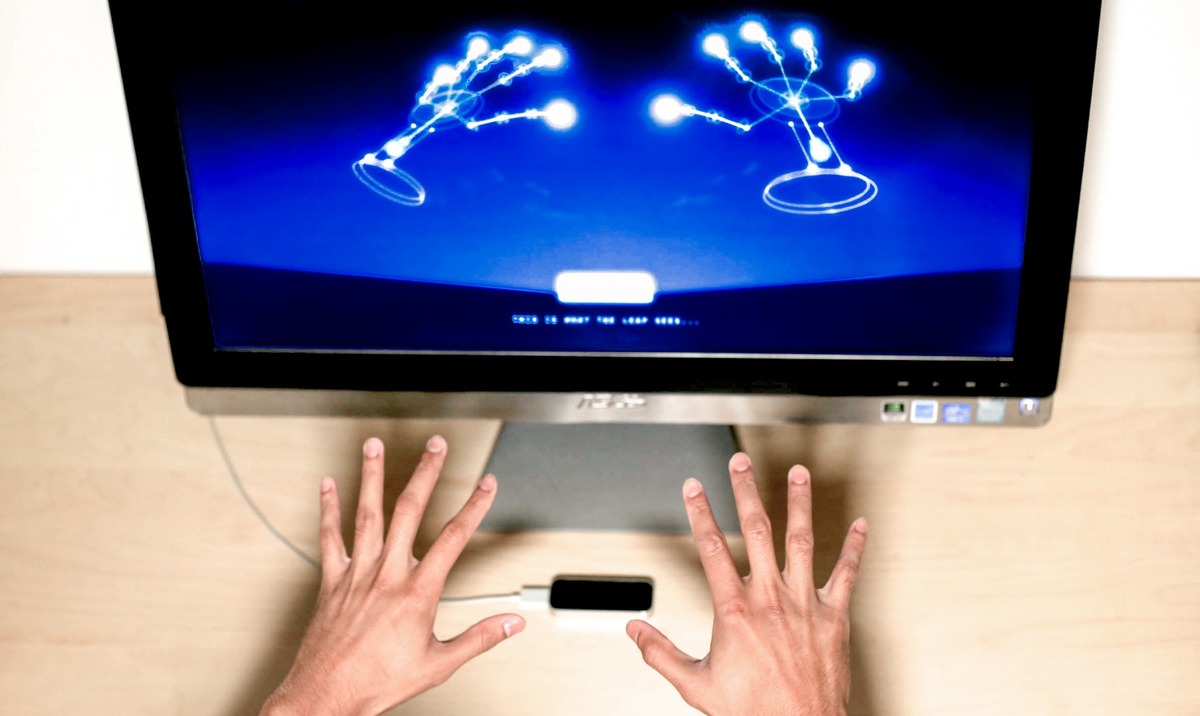
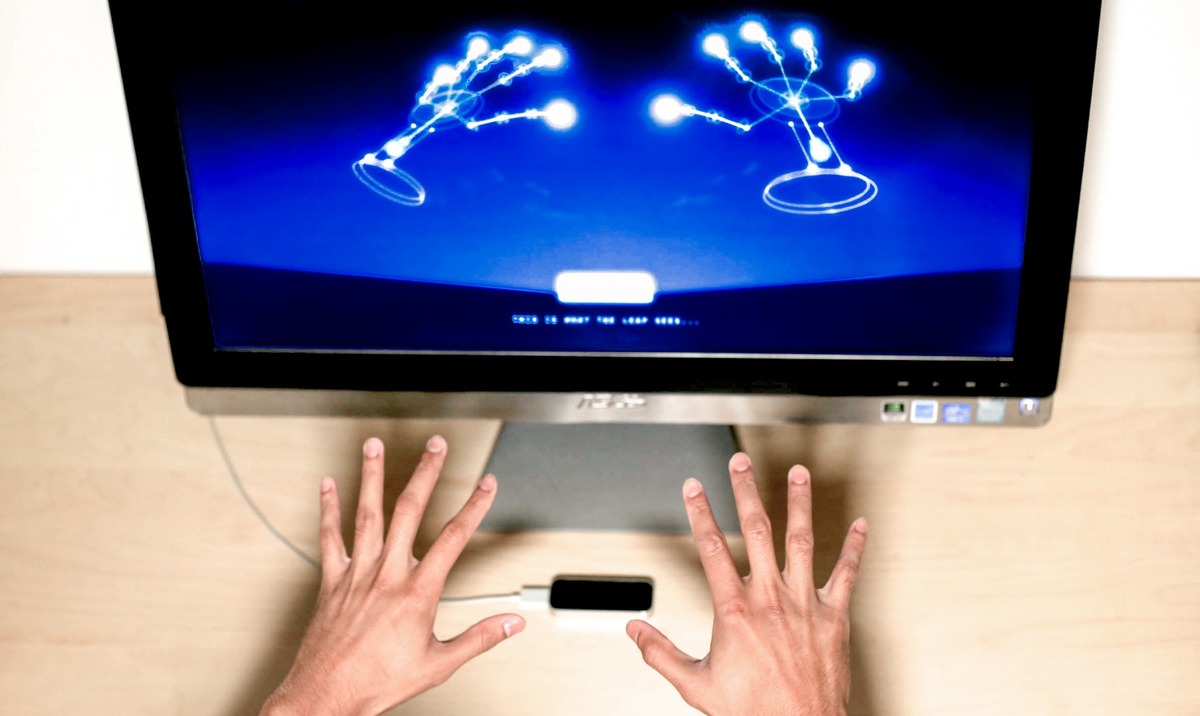
Leap Motion is a slick little infrared
sensor unit you can buy for $80 online, or at your local Best Buy. A
quick install later and you can now wave your hands in space above the
unit and interact with your computer in three dimensions.

I had the pleasure of working with Leap for a partner proof of concept
and thought I'd give you some of my early thoughts and observations.
…read more